
こんにちは、ITのえんぴつです。
こちらは、計算ツールの作り方連載全9回の第3回の記事となります。
計算ツールの作り方連載全目次はこちら
eigo-gayomenai-engineer.hatenablog.com
前回は、②新しいフォームを追加してみました。
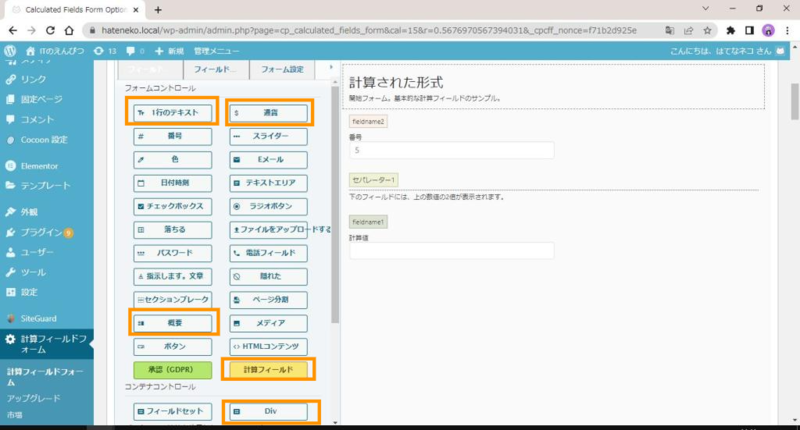
本記事では、③フィールド種類をご紹介します。

ITのえんぴつ
フィールドは、「項目」や「領域」という意味になります。
事例 … フォーム画面のテキストフィールド
→ 文字を1行だけ入力できる入力欄(の部品)
今回使うタイプは、5種類です
| 翻訳 | 説明 |
|---|---|
| 1行のテキスト | 1行のテキスト入力項目 |
| 通貨 |
金額の入力項目。 表示設定あり
|
| 概要 | 概要等の表示項目。入力項目の表示も可能 |
| 計算フィールド | 計算結果の表示項目。 |
| DIv |
複数項目のグループ化。 横並びレイアウト (1カラム~4カラム) ができます。 |

項目タイプ「通貨」に対して、項目名「サイズ」を設定した理由
項目タイプ「通貨」は、管理画面に、「小数点以下2桁」という設定項目があったからです。

ITのえんぴつ

くろねこ
項目タイプ「番号」は、値を入力すると、小数点が9桁の入力ができたよ。多すぎるよ~。

以上、③フィールの種類をご紹介しました。
前はこちら
次はこちら