
こんにちは、ITのえんぴつです。
こちらは、計算ツールの作り方連載全9回の第7回の記事となります。
計算ツールの作り方連載全目次はこちら
eigo-gayomenai-engineer.hatenablog.com
前回は、⑥フィールド3列目を設定してみました。
本記事では、⑦フォームの設定をしてみましょう。


1. フォーム名
フォーム名を設定します。上部に表示されます。
2. 説明
説明を設定します。フォーム名の下に表示されます。
3. フォームテンプレート「4」
テンプレートは全部で14種類あります。その事例を以下に記します。

ITのえんぴつ

くろねこ
既存デザインが14種類から選べるんだね。
デフォルトのテンプレートを使用

テンプレート1

テンプレート2

テンプレート3

テンプレート4

テンプレート5

テンプレート6

テンプレート7

テンプレート8

テンプレート9

テンプレート10

テンプレート11

テンプレート12

テンプレート13

テンプレート14

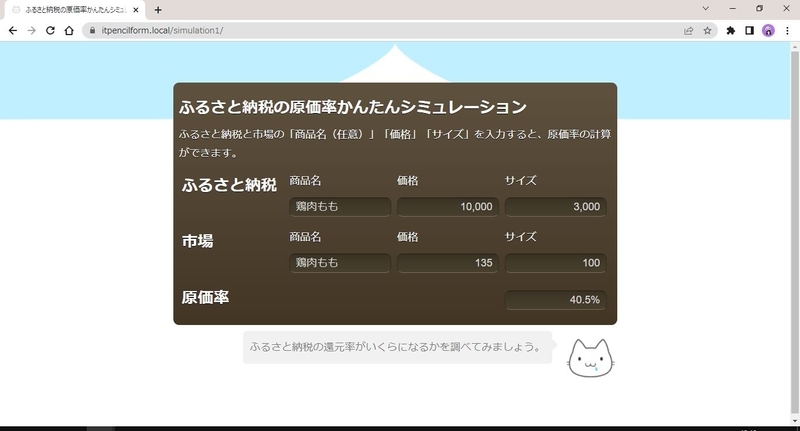
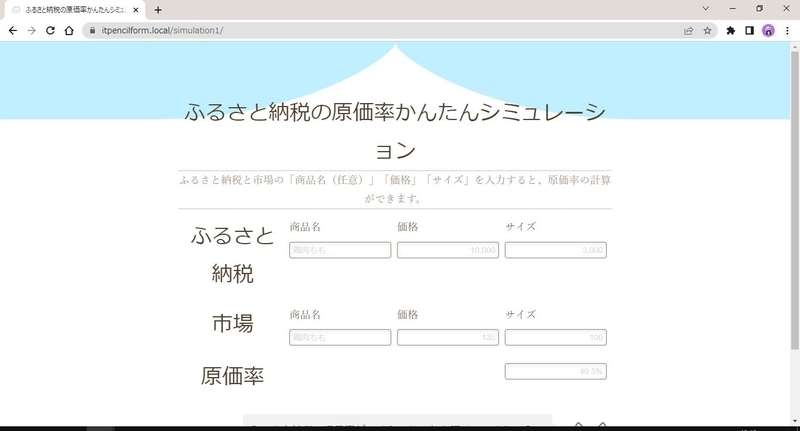
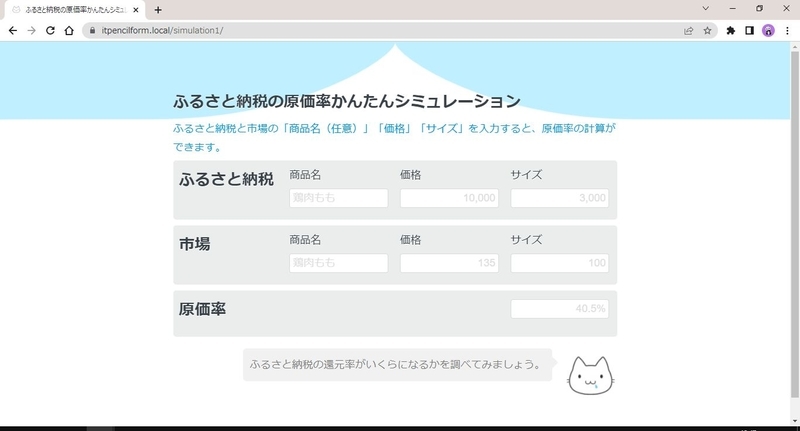
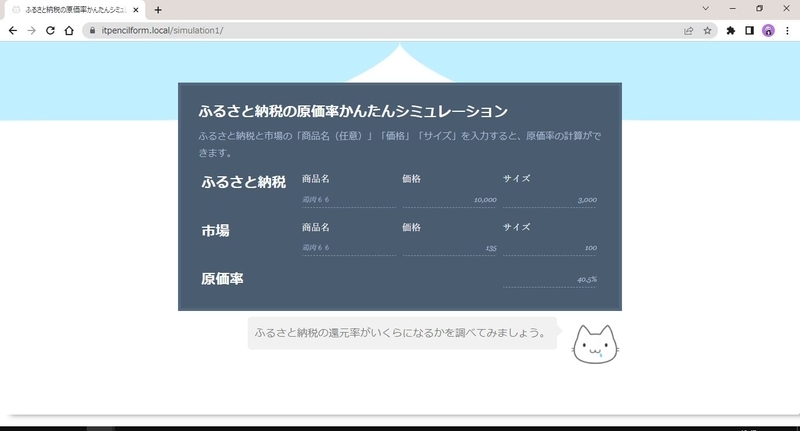
4. フォームデザインのカスタマイズ
上のテンプレートで、気になる箇所などは、こちらのカスタマイズで調整できます。
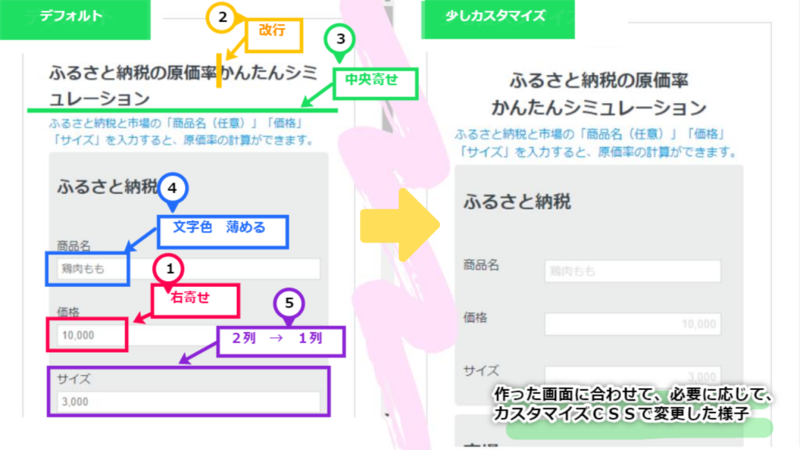
今回は、テンプレート6を利用して、主に、こちらの点を調整しました。

具体的な設定項目はこちらになります。
/*======================== 1. 画面サイズ共通 ==========================*/ /* 1. 項目「価格」「サイズ」「原価率」 文字位置 右寄せ */ #fieldname4_1, #fieldname5_1, #fieldname9_1, #fieldname10_1, #fieldname15_1 { text-align: right; } /* 2. プレースホルダー 文字色 灰 */ ::placeholder { color: #ddd; } /* 3. 項目「原価率」 タイプ「概要」 ラベル「(空白)」 高さ 設定 (理由:空ブロック要素の対策) */ .fields>label { min-height: 1px; } /*======================== 2. 画面サイズが741px以上 ==========================*/ @media screen and (min-width:741px) { /* 1. 要素「br」 非表示 */ .br-sp { display: none; } } /*======================== 3. 画面サイズが740px以下 ==========================*/ @media screen and (max-width:740px) { /* 1. フォーム「タイトル」 位置 中央揃え */ #formheader_1 h2{ text-align:center; } /* 2. 4カラム「ラベル」「フォーム」 横 30:65 */ .column4 label { float: left; width: 30%; } .column4 .dfield { display: inline-block; width: 65%; } }
以上、⑦フォームの設定をしてみました。
前はこちら
次はこちら